マウスオンで拡大画像CSS
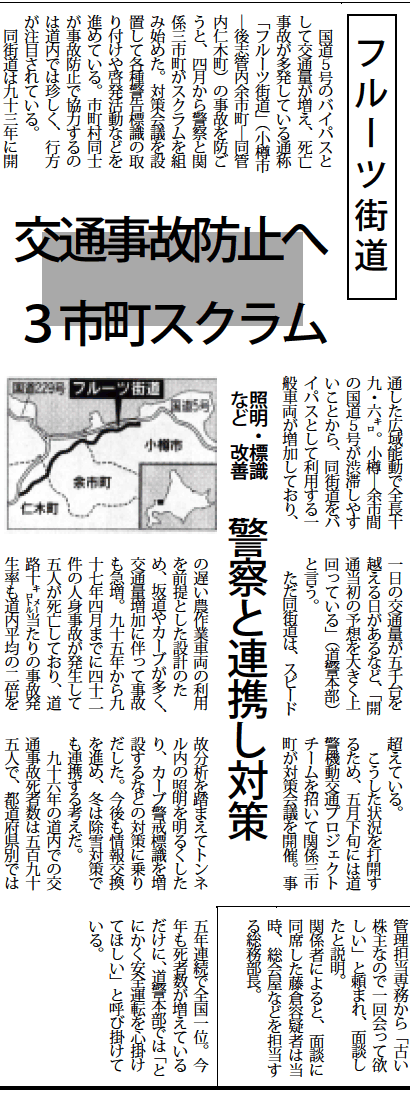
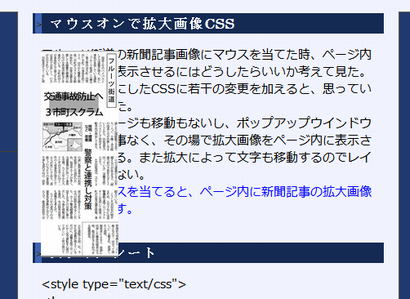
 フルーツ街道の新聞記事画像にマウスを当てた時、ページ内に拡大画像が表示させるにはどうしたらいいか考えて見た。
フルーツ街道の新聞記事画像にマウスを当てた時、ページ内に拡大画像が表示させるにはどうしたらいいか考えて見た。
ネットで参考にしたCSSに若干の変更を加えると、思っていたものになった。
これだと、ページも移動もないし、ポップアップウインドウも表示される事なく、その場で拡大画像をページ内に表示させる事が出来る。また拡大によって文字も移動するのでレイアウトも崩れない。
★画像にマウスを当てると、ページ内に新聞記事の拡大画像が表示されます。
スタイルシート
このスタイルシートは次の通り。
<style type="text/css">
<!--
a.zoom
{
display: block;
float: left;
margin: 0 20px 0 0;
width: auto;
height: auto;
}
a.zoom:hover
{
border: none;
cursor: default;
}
a.zoom:hover img
{
width: auto;
height: auto;
}
-->
</style>
●メモ1
画像のタグ
<a class="zoom" href="***.jpg"><img src="***.jpg" width="***" height="***" alt="***" /></a>
***は同一画像ファイル
●メモ2
a.zoom
{
margin: 0 20px 0 0;
{
20pxは画像と右側文字とのマージン
●メモ3
a.zoom img{
position: absolute;
}
とposition: absolute;を追加すると、下図のように画像と文字が重なってしまう。

これはワードの「図の書式設定/レイアウト」で「前面」にしたのと同じである。(ページ設定はハガキで余白10mm)